A better way to work.
Project.co is the free tool that brings all your projects, tasks, files, notes, payments, time tracking, document approvals & 3rd party tools into one place. So you, your team & your clients can collaborate together.

#1 “Easiest To Use Project Management Software” G2 September 2023
Project management with a difference
Unlimited people, projects & tasks for free
We want to make it easy for everyone to manage their work. So we include everything you need in our free plan.
99% of features are included with the free plan.
Invite an unlimited number of people including your team and your clients.
Create an unlimited number of projects, tasks, payments, notes, discussions and more!!
Upgrade to Pro if you want to use your own brand or need our most powerful tools.
Everything in one place
Use our core tools, embed 3rd party tools and link to everything else. So everyone can find exactly what they need inside each project.

Clients first, not last
Project.co is simple for first-time users and powerful for your internal team. A place for everyone & everything.



Custom brandingPro
Add your logo, domain & emails so it matches your brand.

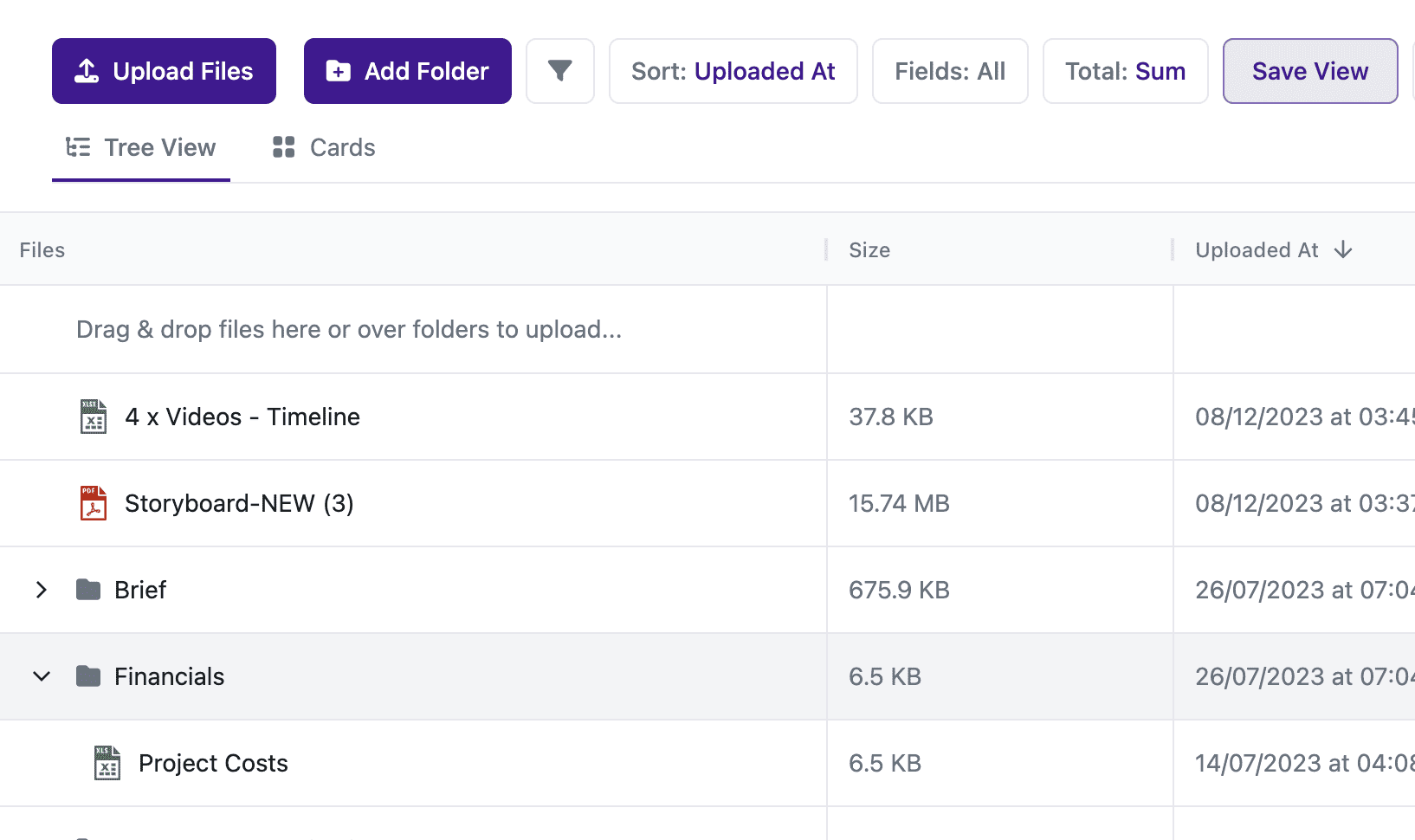
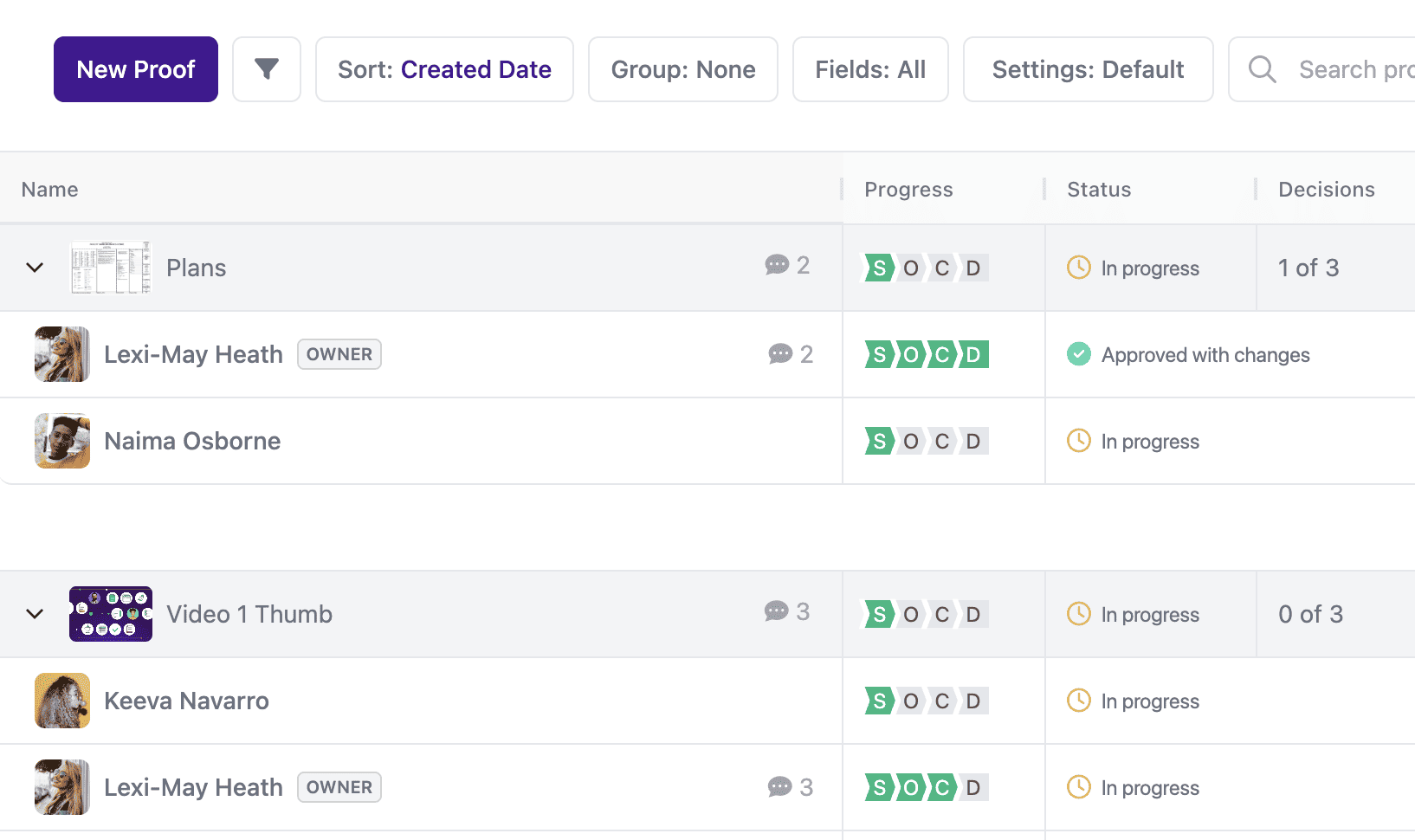
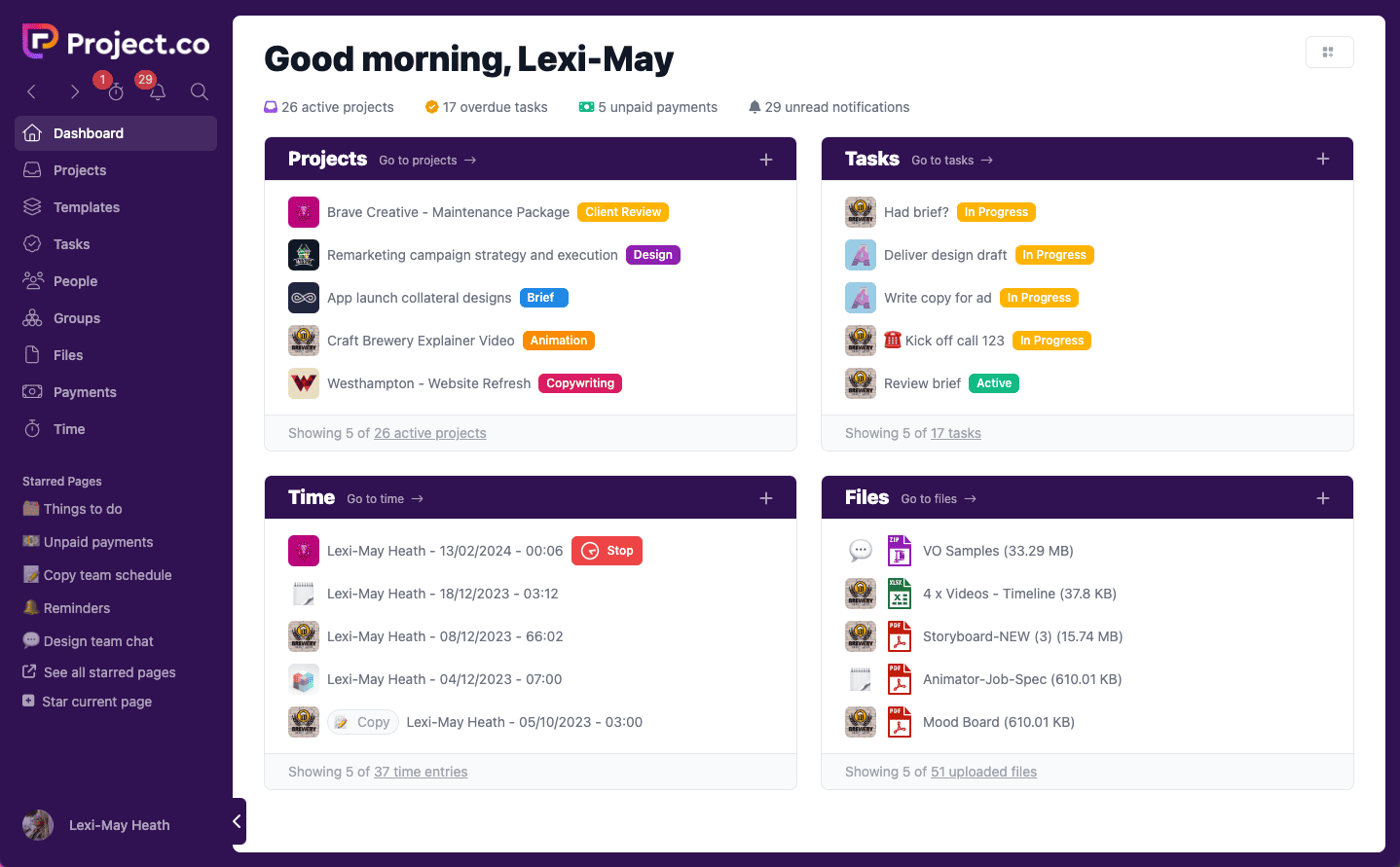
Complete visibility
See all your work and your teams work across multiple views.

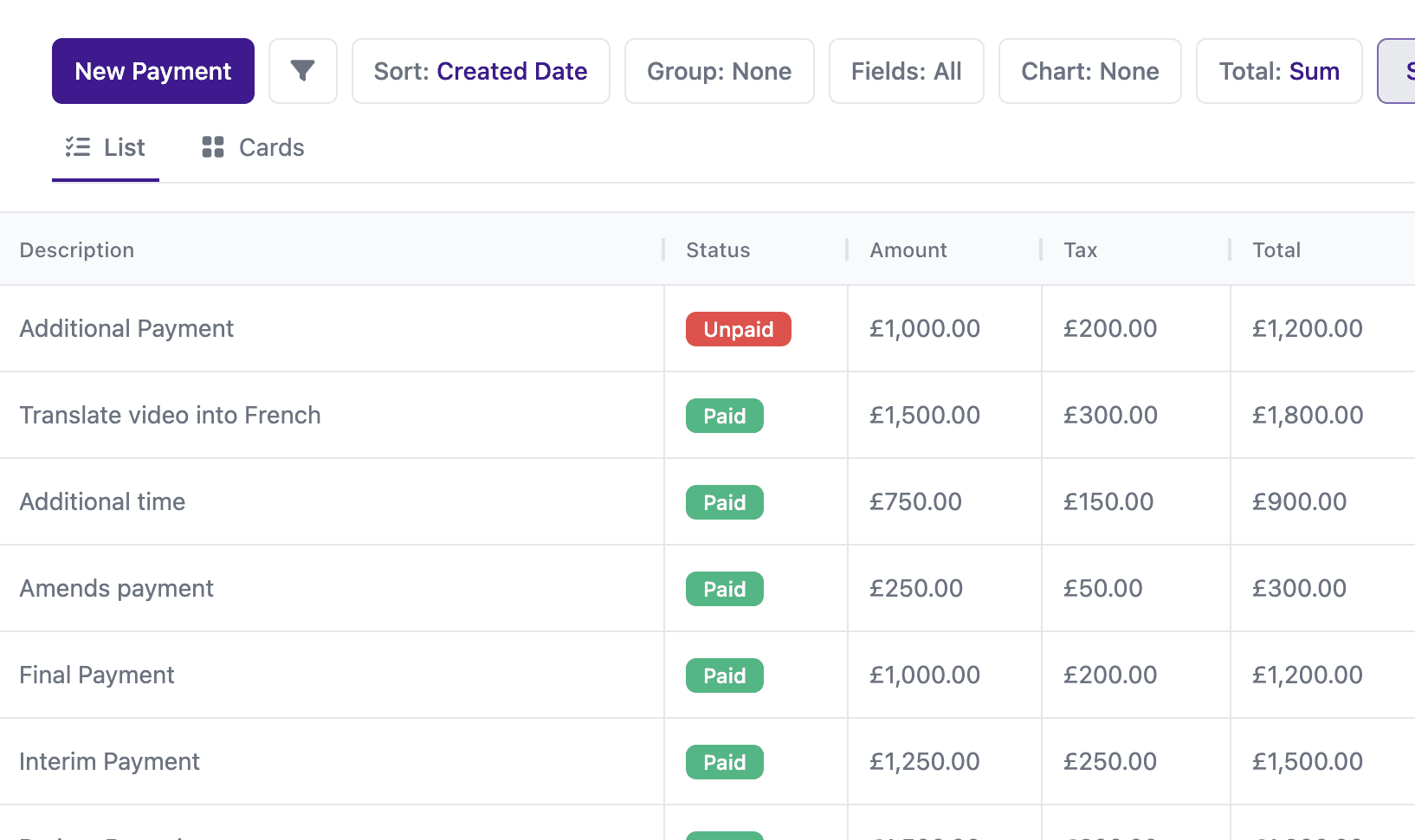
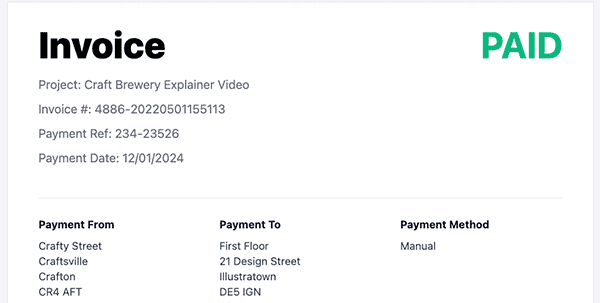
Get paid
Create, send & get paid on invoices.

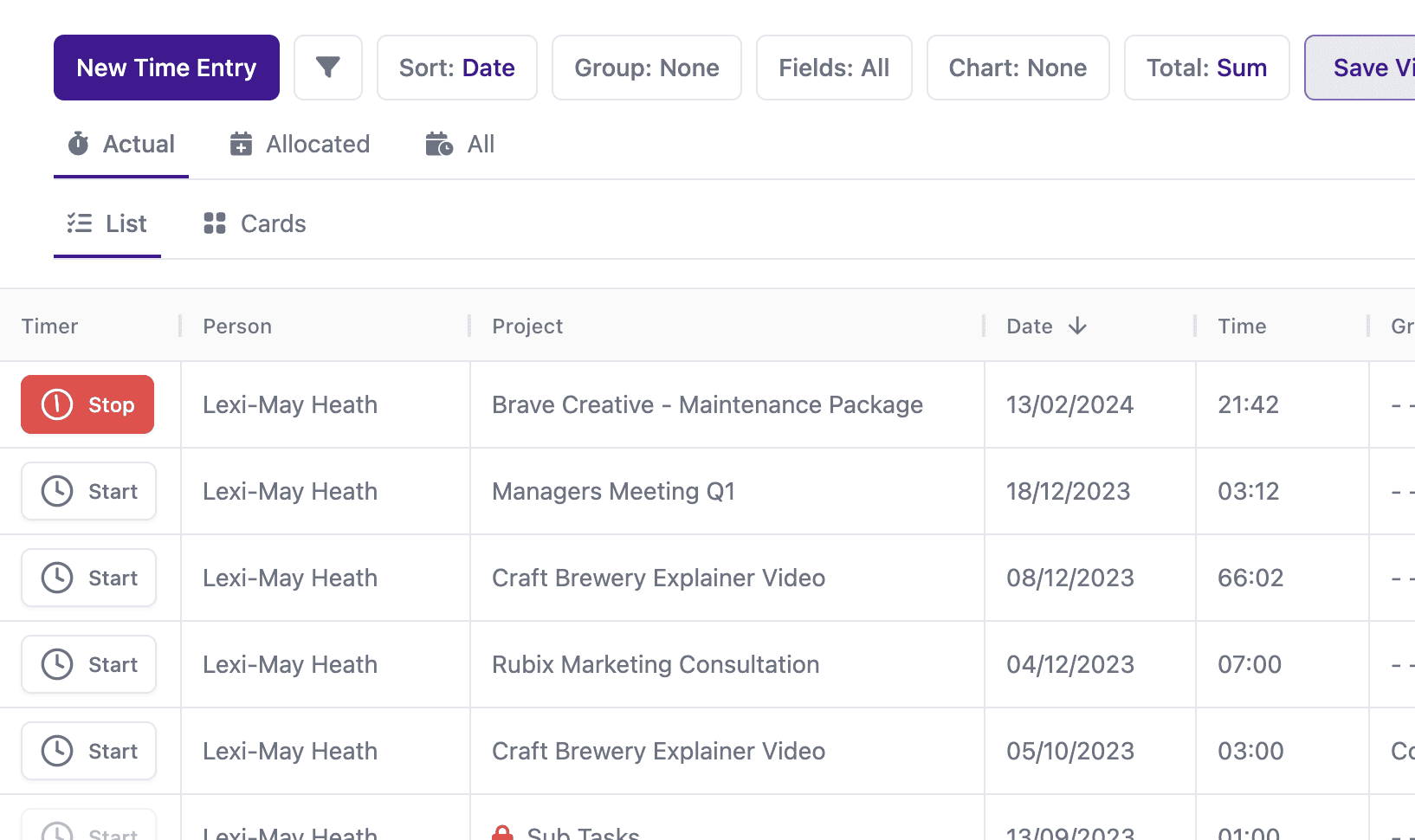
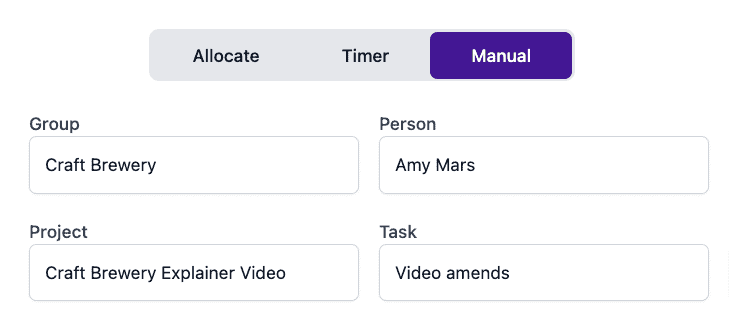
Track time
Allocate and record time on projects.

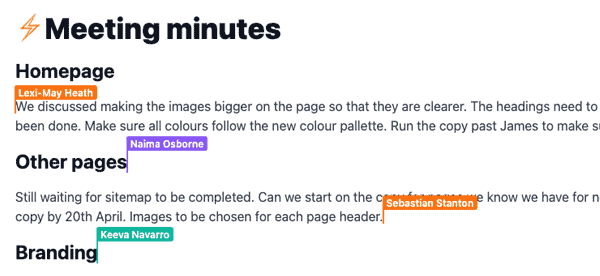
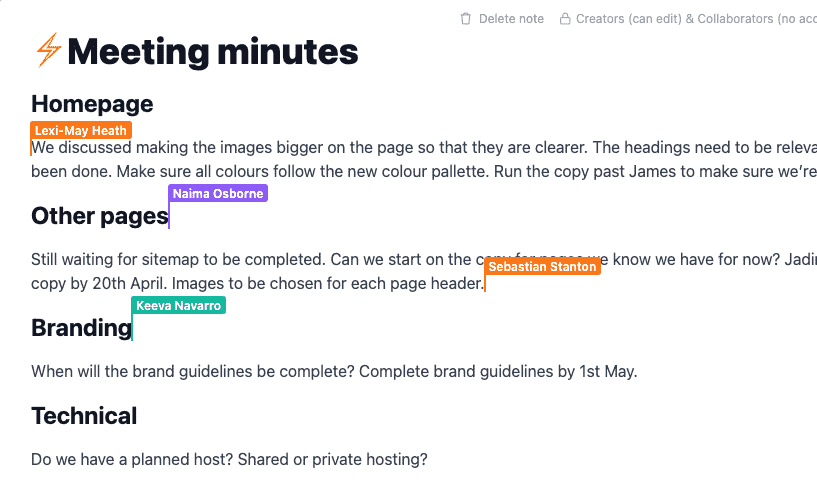
Collaborative notes
Collaborate on notes in real time.

Invite clients & collaborate together
When you invite your clients to work with you all communication, files & project assets stay in one place.
So you’ll never wonder what was agreed or lose a file ever again!!
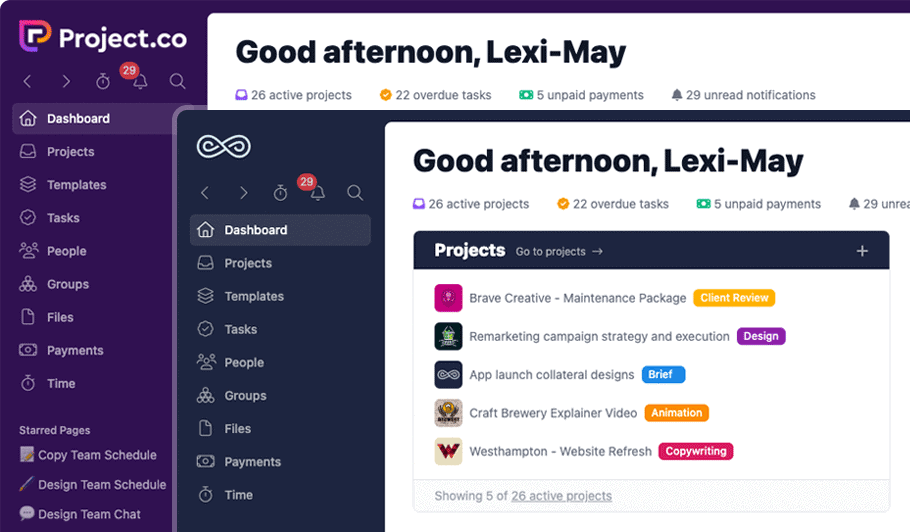
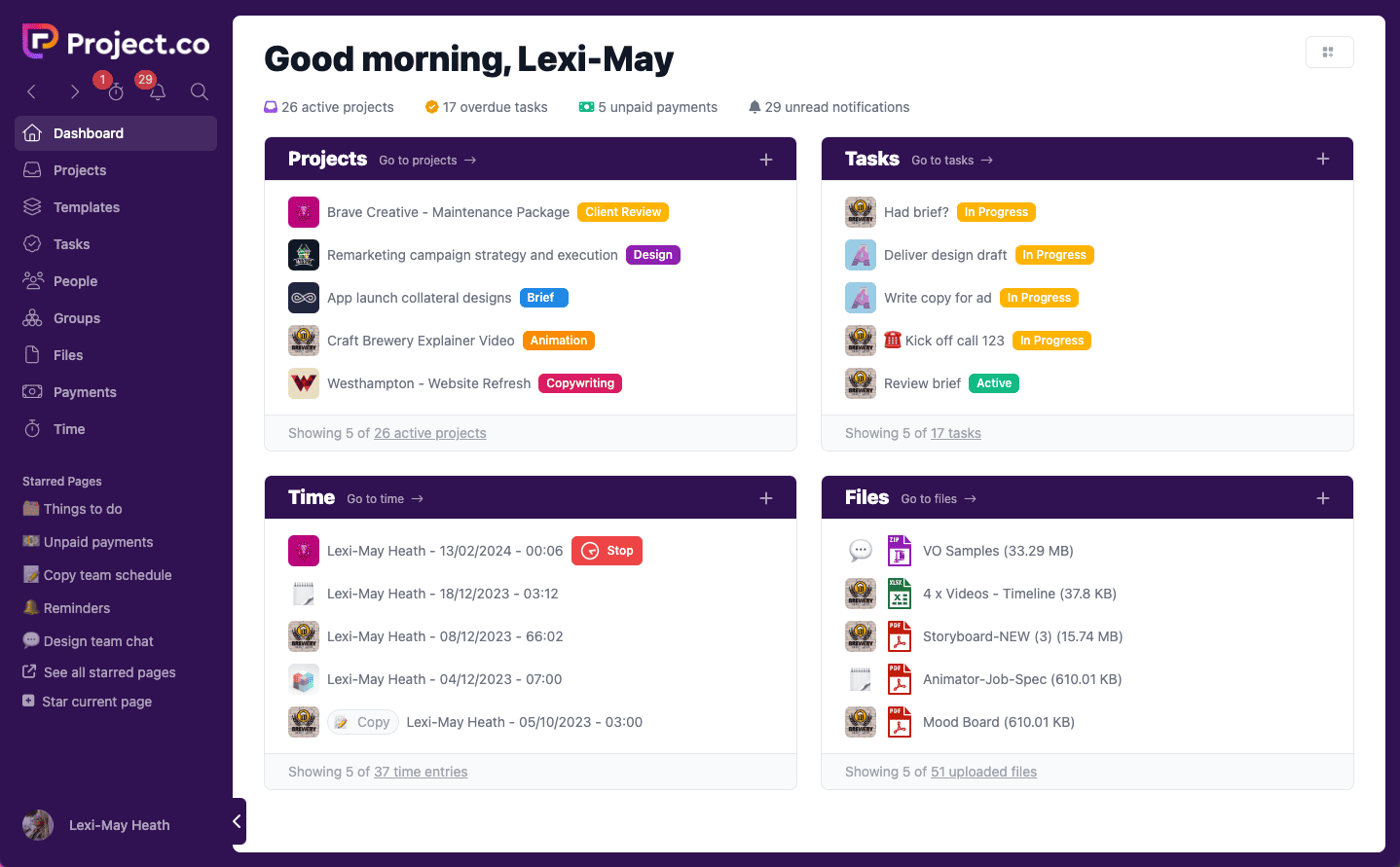
Your View
You and your internal team see all projects so you can manage conversations, files, tasks and workloads across multiple projects.
Client View
Your clients can only see projects you have invited them to. They can collaborate, chat, share files & work with a reduced set of permissions.


Want to get this view? Create your free account:
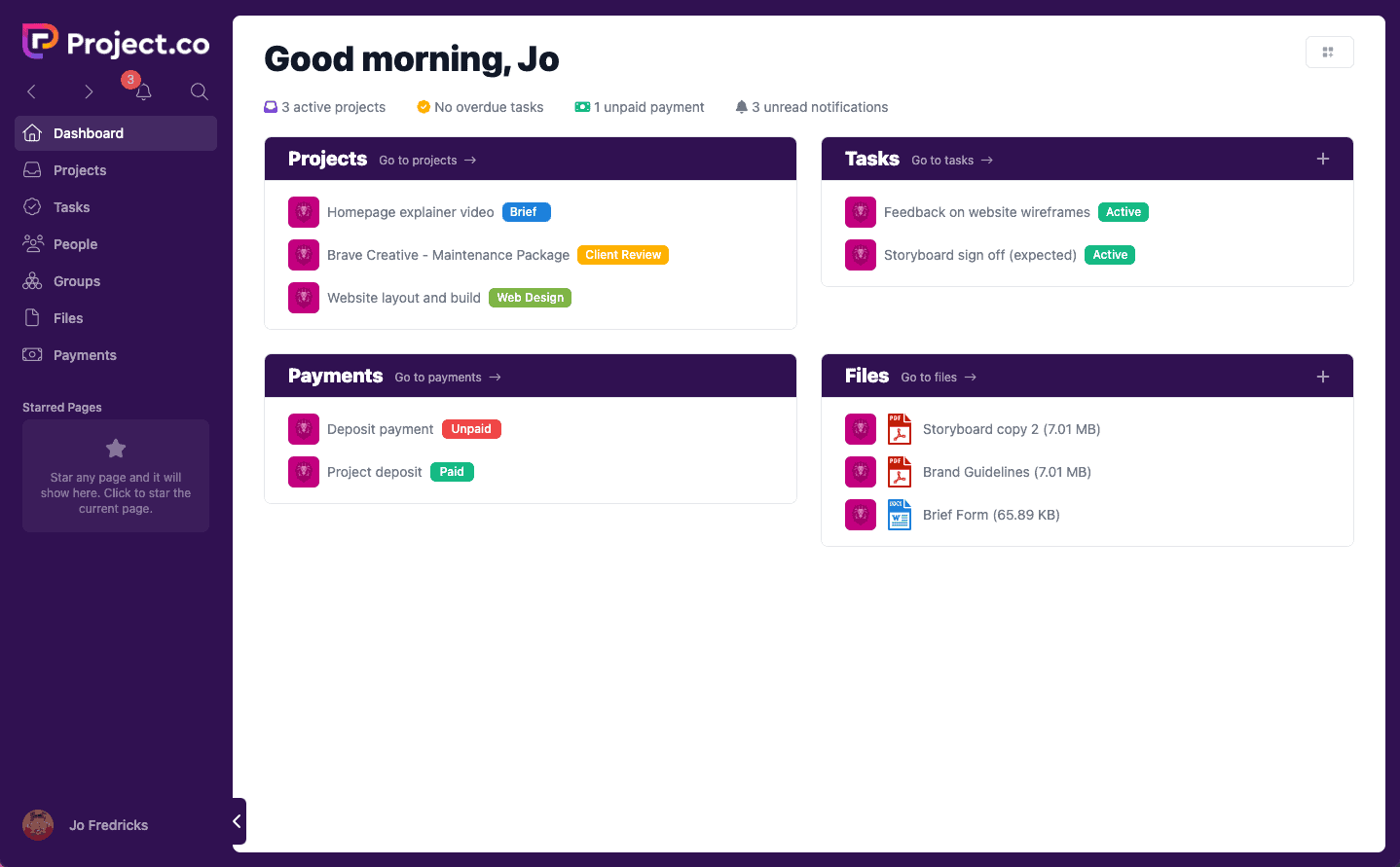
Every project is a hub
Every project is a place to get a job done. Whether that’s a simple chat with a colleague or a big project for a client. All information can be accessed from within the project.

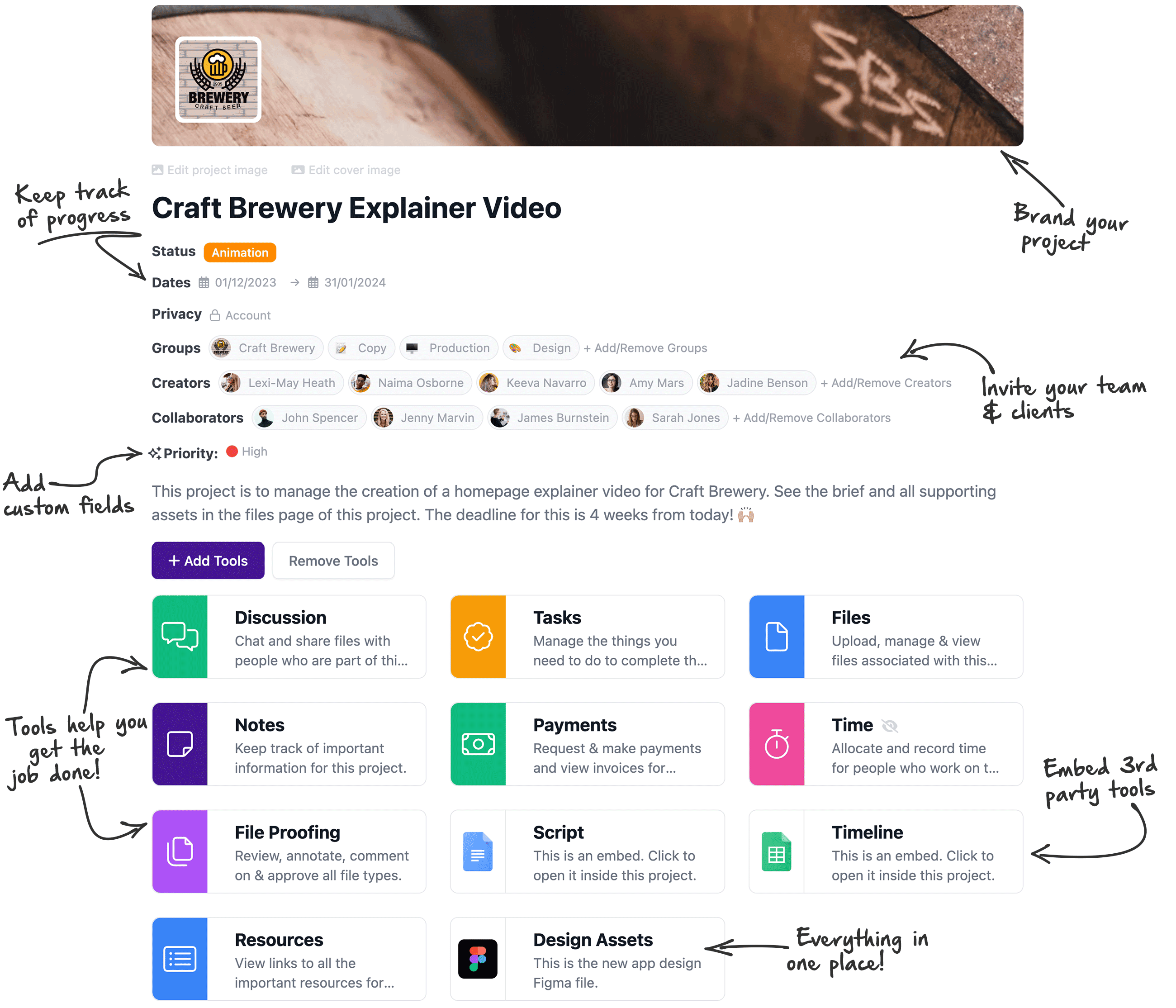
Tools to get every job done!
Tools are the heart of every project you create. Choose which tools you need on each project to get the job done. Our core tools include:
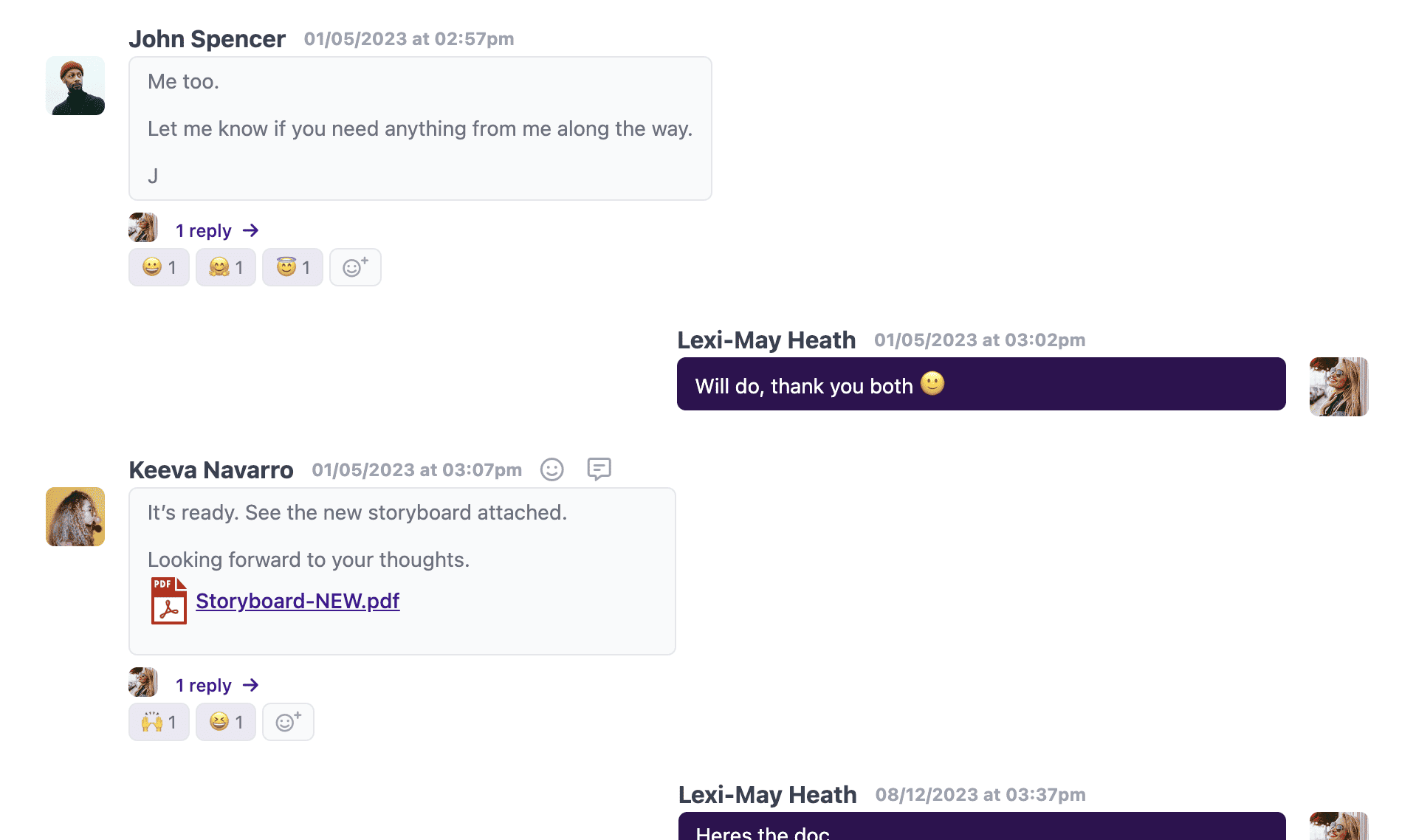
Discussion
Chat with everyone, share files & add reactions.

Tasks
Manage everything that needs to be done.

3rd Party Embeds
Embed your other tools in each project.
Notes
Record important info & collaborate in real-time.

AI AssistantPro
A built-in assistant that performs tasks quicker and makes you more productive!
Click here to learn more about our AI Assistant. Or…
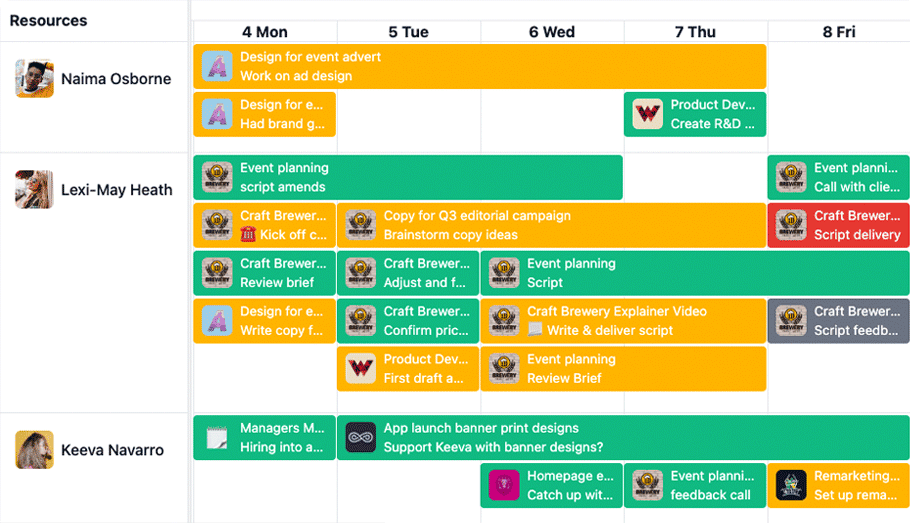
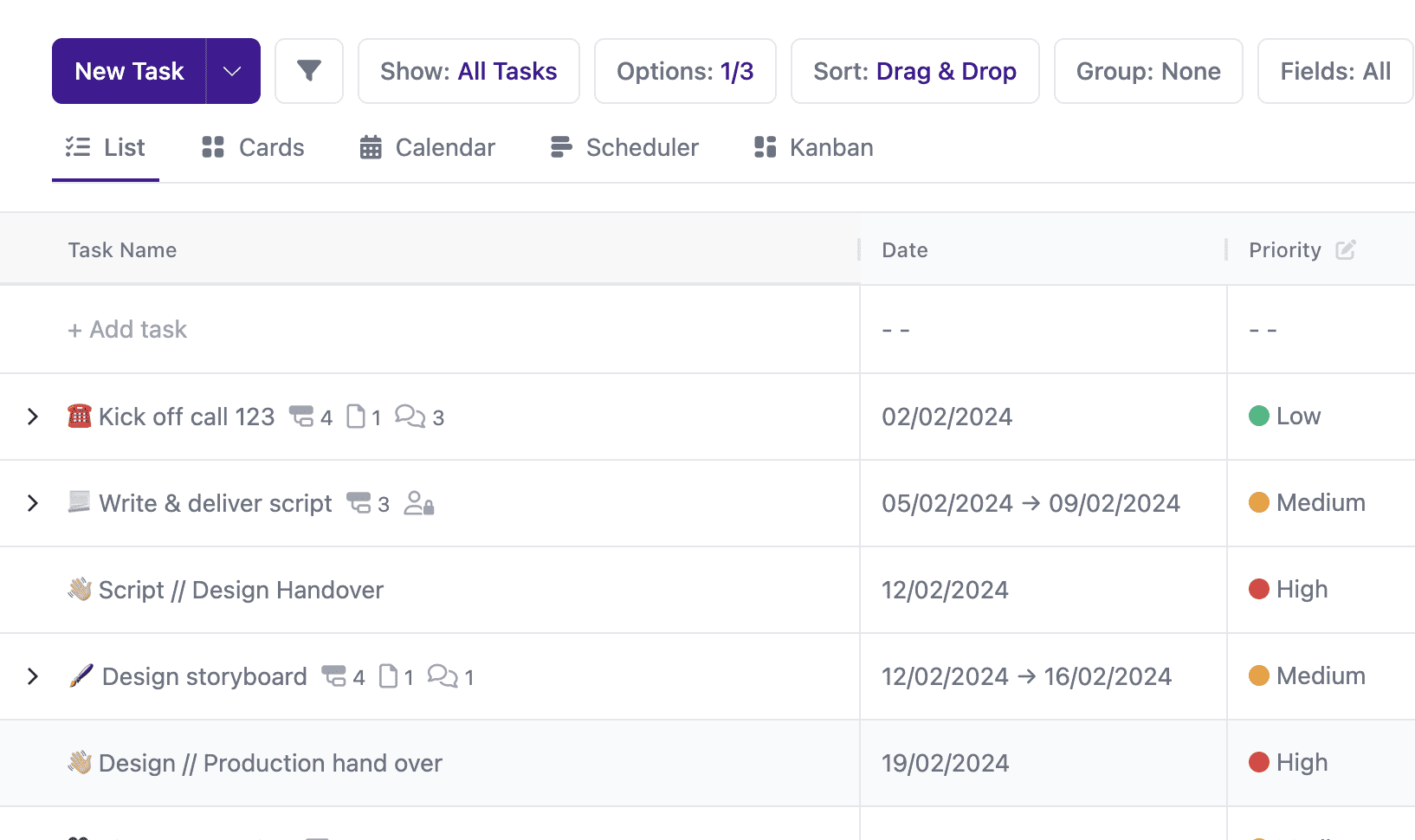
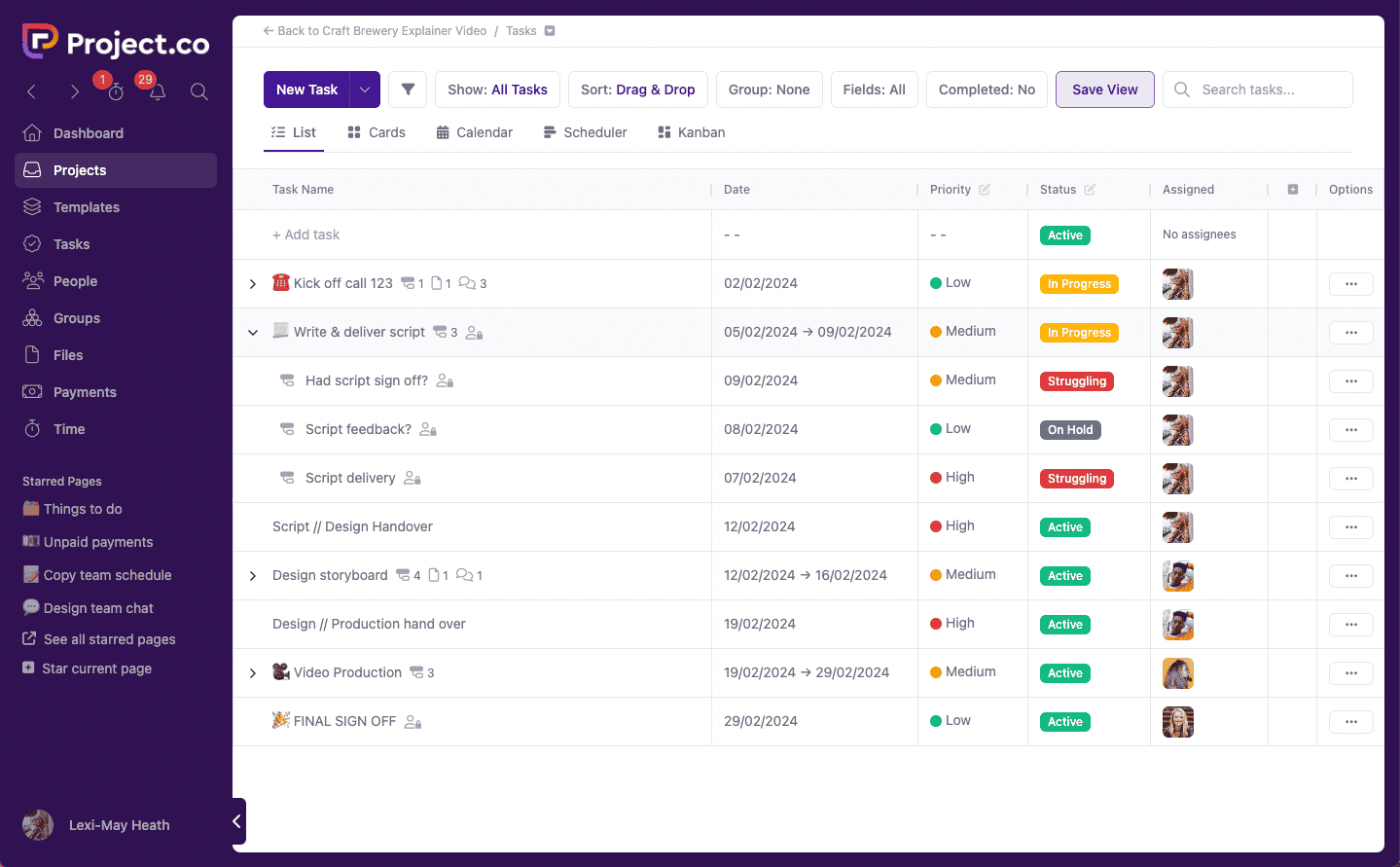
Get complete visibility of your team’s work
See things your way… from the simple but powerful list view to scheduler or kanban view.

List

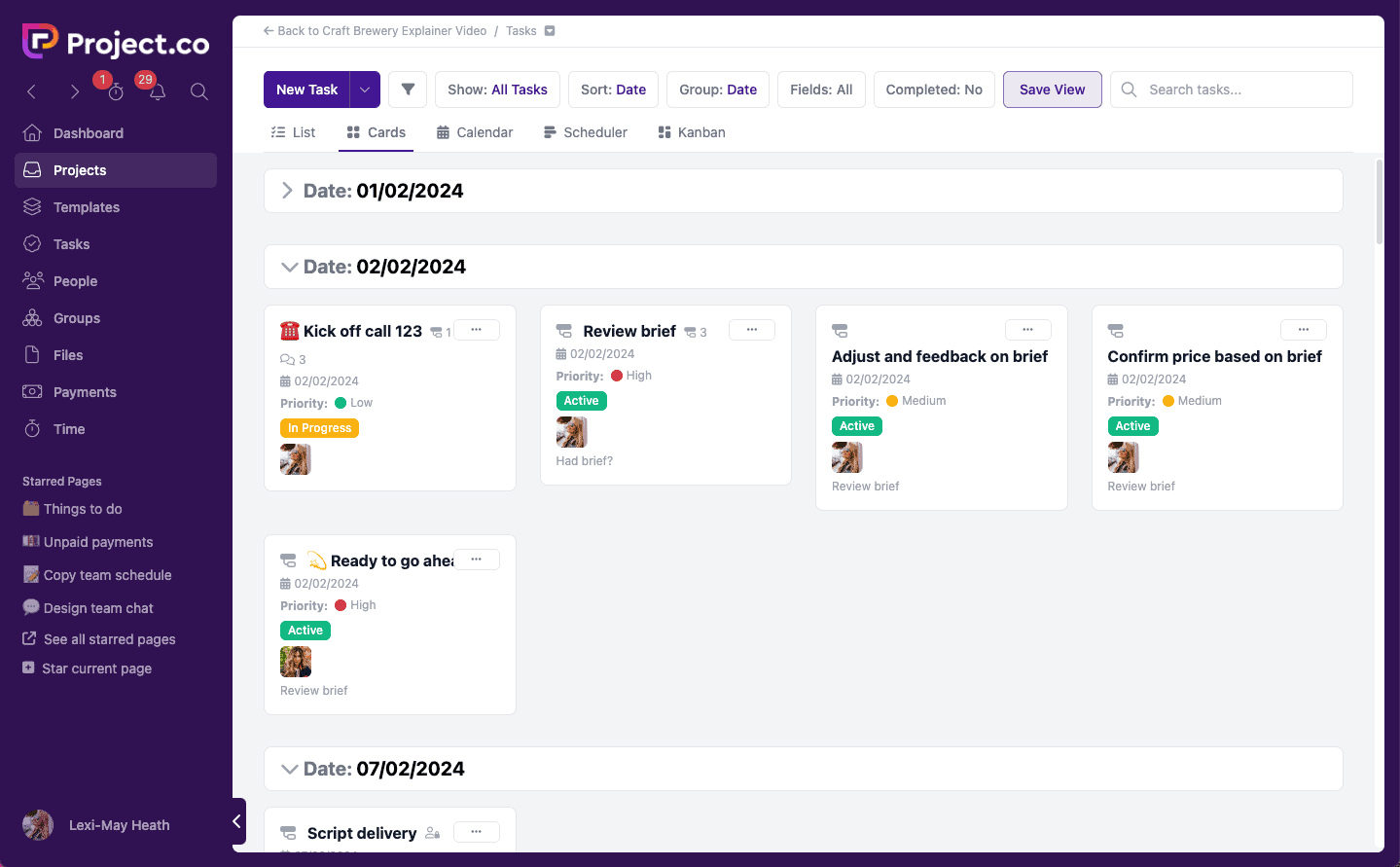
Cards
View items as individual cards. Cards can be sorted and grouped as you like.

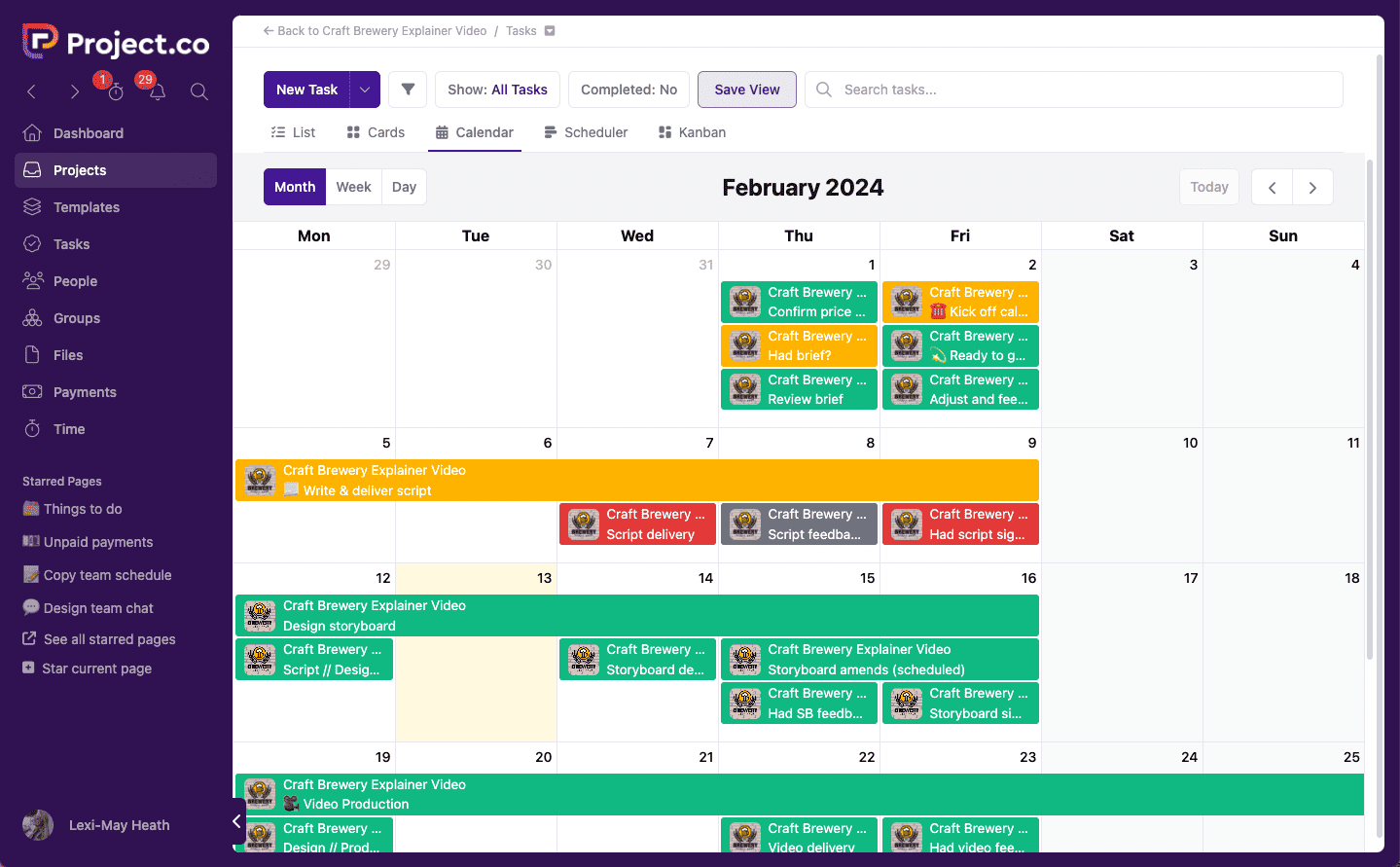
Calendar

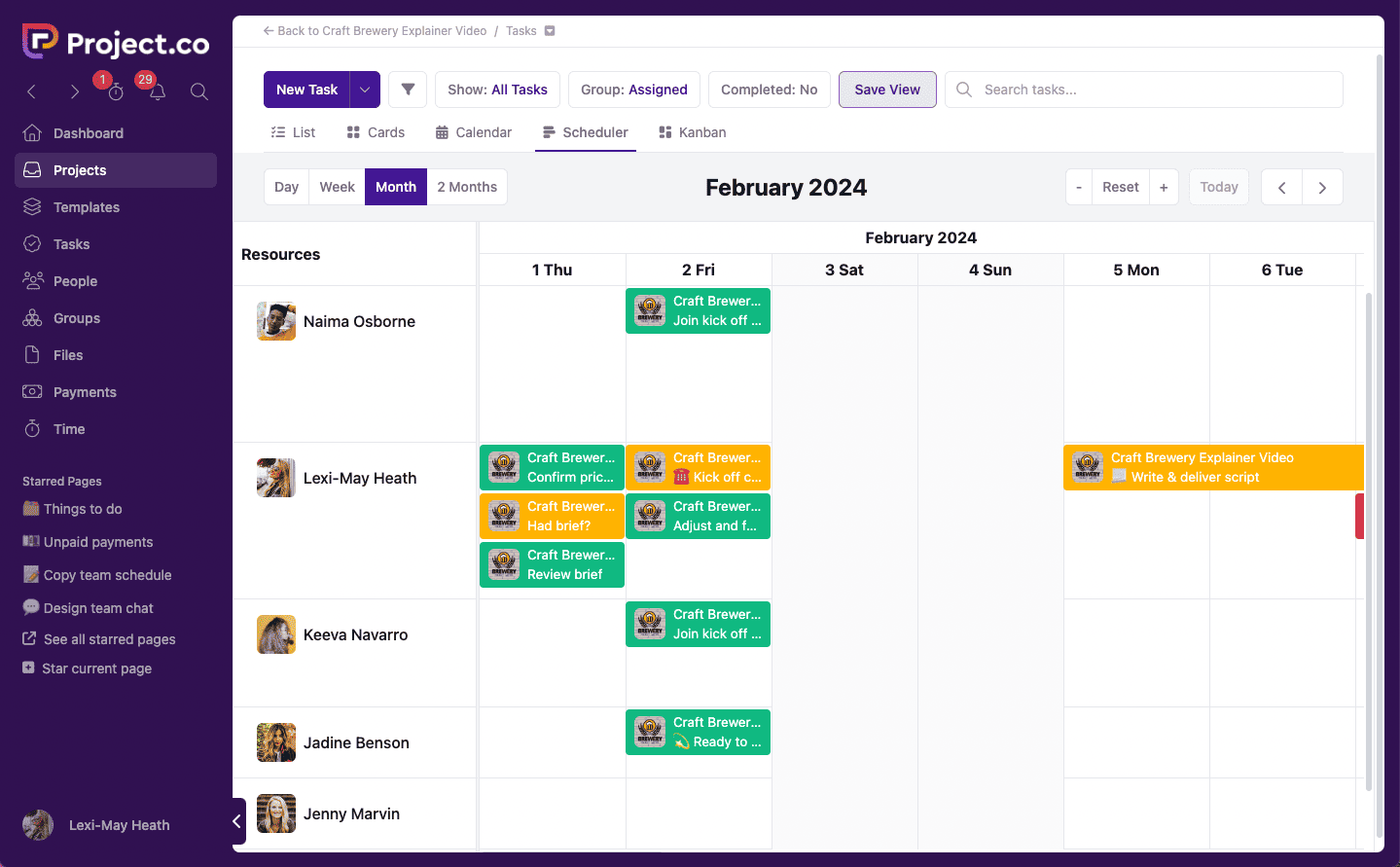
Scheduler

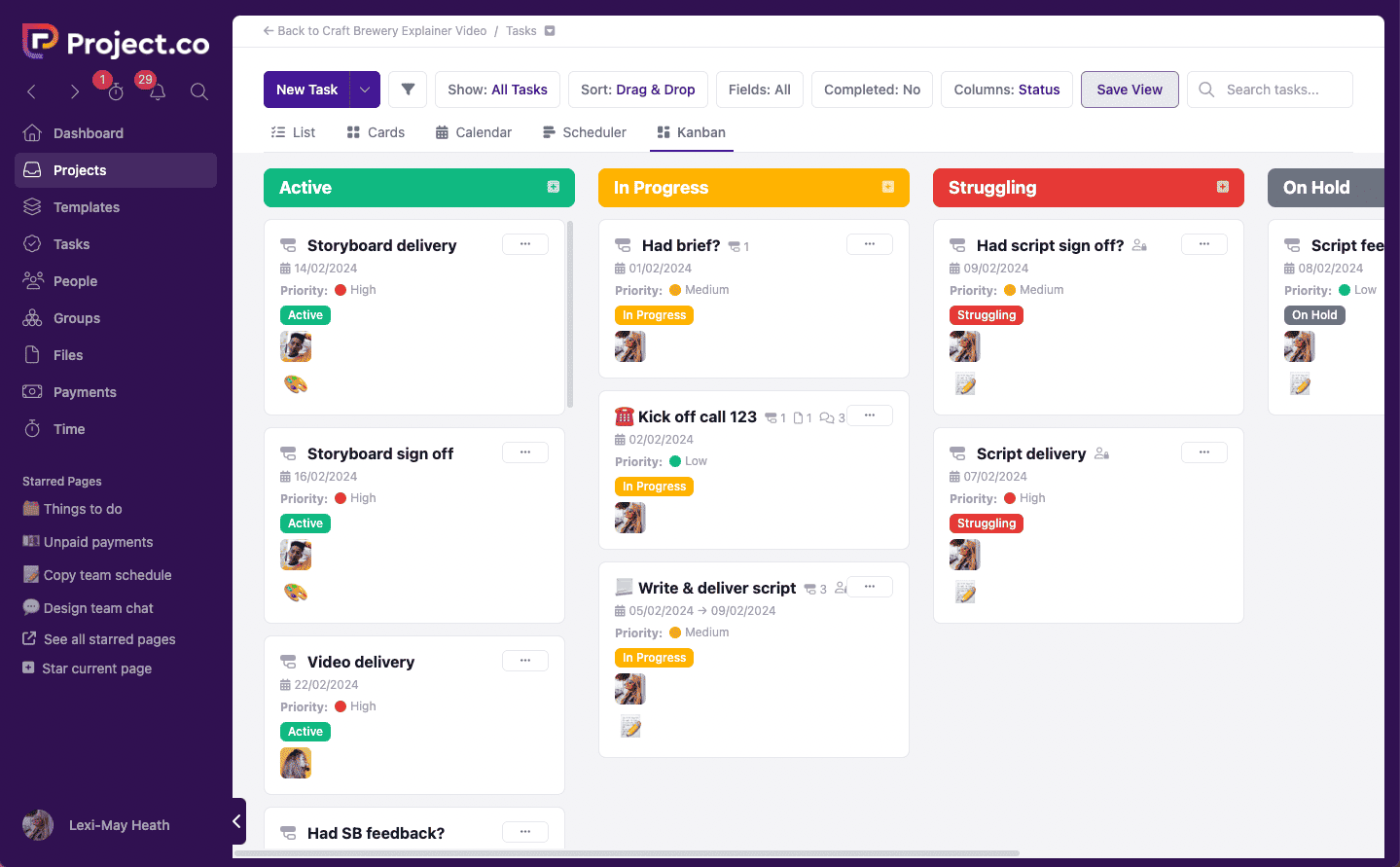
Kanban





Built for service businesses⚡️
Invite your team and your clients to collaborate together. Get visibility of everything & manage workloads. Use custom branding so your brand flows throughout.

Improve your client experience & provide a convenient place for everyone to securely access documents & collaborate together.

Manage sessions, share files, write notes, track conversations and collaborate with your clients to get the job done.

Manage documents so you and your clients have visibility of what’s important. Keep track of every project you have ongoing. And keep all data safe and secure.

Make the property process easier for you and your clients. Discuss everything, manage documents and get clarity at any stage.

Whether you’re a video editor, graphic designer, podcast creator or something else, Project.co will help you manage your work better.

Keep all your work in one convenient place. See what you’ve got to do and keep your clients up to date. Take on more work with a streamlined project management process.

Keep track of development projects, tasks & documents. Collaborate together & make work easier.

Manage dates, keep track of files, allocate resources, chat with everyone and get total visibility across all events at once.

Don’t see your service business listed? Contact us and we can discuss how Project.co could work for you

Import your data from anywhere
Use our import tool to import your data from a spreadsheet or your existing software.

Connect with your other tools
Create projects or tasks from forms, automatically post comments & sync data between your apps. Supercharge the way you use Project.co by connecting it with your other tools.


PayPal
Accept one-time payments from your customers.
Find out more

Stripe
Accept one-time & recurring payments from your customers.
Find out more

Zapier
Connect Project.co with over 6,000 other apps.
Find out more
by thousands of teams

I was in love with it after about 20 minutes, and it’s the only one I’ve been able to stick to. Also, the support is fabulous.
RJ R

The biggest asset of Project.co is its simple to understand nature. I use the tool for managing client projects and involving clients in the process. I’ve tried a number of other tools in the past, and the issue is the normally the learning curve.
Ryan G

I have been struggling to find a project management tool with a simple and easy-to-use UI/UX. I tried Asana, Monday, Trello and more only to get emails from clients saying it’s overwhelming. So I decided to move forward with Project.co. I asked some of my clients for feedback. They said it’s “Simple and easy to navigate” – music to my UX Design ears.
Rodrigo P

It keeps our projects, tasks, files and communication between teams and clients all in one place and prevents things from going missing in email inboxes. Also, the ease of use unlike with other platforms that I find overwhelming and confusing.
Luke S

Project.co is a great software for small businesses. It is easy to use and extremely effective in managing projects and tasks. The interface is user-friendly and the features are well thought out. It’s an ideal tool for any small business looking to streamline their project management processes.
Paolo F

It’s my daily tool for projects, tasks and meetings. It’s not bloated with too much features like many other tools (Clickup, Asana), totally fits my needs. Solves the communication and data transfer with my clients.
Lars B

I love how modular and easy it is to set up. You can white-label it, which is excellent, and set it up under your subdomain. It resembles basecamp but is much more affordable. Way more productive and it looks extremely professional and is easy to use.
Maksim J

Right from the first onboarding project, our clients are immersed in a platform that is on-brand with our business! The Project templates allow us to get everyone on the same page quickly, and the simple interface keeps the project flow moving.
Drew S

In our case, the most useful thing about this tool is that it allows me to manage the tasks with the graphic design team at the same time that I can manage a workflow with the clients in a very simple and effective way.
Flor L

We use the client portal aspect the most. Being able to have somewhere our clients can login and interact with us, including sharing files back and forth, is a huge boost to our communications flow and project management.
Kendrick D

I love the intuitive and user-friendly interface. I can quickly find the tools and features that I need to manage my projects efficiently. My clients were struggling navigating other project apps we used, but the last client we had was super impressed by Project.co.
Arthur I

It looks clean, it’s not cluttered, you can add or strip back as many tools as you need. The support is superb. It integrates with most common tools for automating things. It’s got a lightweight IOS app too.
Mike D

I like the focused and customizable design and the intuitive logic behind the tool. Often, tools like this from other vendors were too complex and time-consuming to maintain or too limited and inflexible for our business. Project.co strikes a very good balance between complexity and simplicity for us.
Christoph K

One of the things I love most about Project.co is its flexibility. The software allows me to create customizable project templates, so I can quickly set up new projects and get my team working on them right away.
Preston M

Project.co offers a very simple, yet extremely effective way to keep track of projects. The ability to keep different projects completely separate, as well as to give selective access to certain team members, makes managing projects a breeze.
Jowanna D
Get 99% of features for free & without limits.
Unlimited projects
Unlimited tools per project
Unlimited tasks
Unlimited sub-tasks
3GB file storage
Unlimited custom fields
Unlimited 3rd party embeds
Real-time discussions
Accept one-time payments
Track allocated & actual time
Google Calendar integration
Windows & Mac apps
iOS and Android apps
Zapier integration
Many many more
If you need more… go Pro
$10 per Creator user seat per month or $99 per year.
Custom branding
Replace the Project.co logo & brand colours with your own.
Custom Domain
Access from your domain instead of a Project.co domain.
Custom sender email
Notification emails come from your email address instead of a Project.co email address.
50GB file storage/user
Storage is increased per user seat but is used by the account as a whole.
AI Assistant
Be more efficient by using AI. 100,000 AI tokens/user/month.
Gantt view
Map out project timelines with dependencies & critical path.
Live task timer
Record time on projects and tasks using the built-in timer.
Document proofing
Review, feedback & approve any file type. 10 proofs/user/month used by the account as a whole.
Recurring payments
Set up recurring payments (subscriptions) for your customers.
Public API & webhooks
Create connections between Project.co and other apps.
Priority support
We’re here to help you every step of the way.
Satisfaction guarantee
If you aren’t completely happy within your first 30 days then we’ll provide a full refund.
Frequently Asked Questions
How does the free plan work?
When will I be charged?
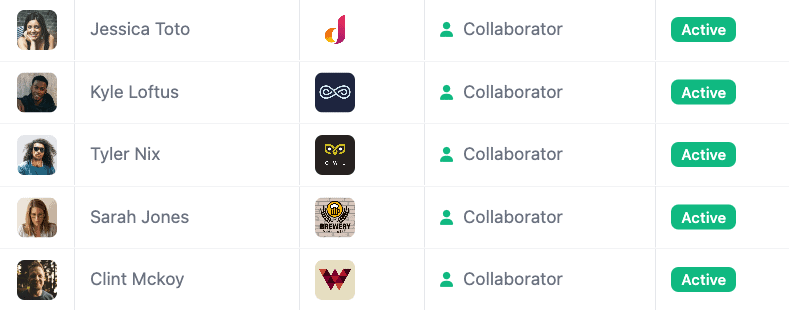
What are creator & collaborator users?
Creators are typically people on your team. They have a higher level of permissions so they can create and edit things within your account. Collaborators are typically clients or freelancers. They have a lower level of permissions so they can collaborate with you on projects but they can’t do some things. See more about users, roles and permissions here.
Do you offer discounts?
I have another question
Click here to contact us. We’d love to understand what you need and we’re very happy to help.